Archivo
Moderación de comentarios
Veamos como administramos los comentarios que se realicen en el blog. Tendremos que tener claro cuál es nuestro deseo:
- ¿los comentarios se van a publicar inmediatamente?
- ¿los comentarios los tengo que aprobar antes de ser publicados?
- las personas que van a dejar un comentario, ¿pueden hacerlo de manera anónima?
- las personas que van a dejar un comentario, ¿tienen que identificarse?
Tanto Blogger como WordPress tienen varias opciones para configurar de qué manera vamos a dejar que se realicen los comentarios en el blog.
En Blogger podemos ver todas las posibilidades al pinchar en Configuración – Comentarios. Tiene varios apartados que permiten acotar y configurar cómo queremos que se muestren y publiquen los comentarios.
En WordPress consultaremos el menú Opciones – Discusión.
Siempre que se reciba un comentario el blog enviará un correo, al administrador al correo indicado en Opciones – General, informando de que hay un comentario y si está esperando moderación o no, dependiendo de las opciones elegidas.
Título
Publicar un vídeo de YouTube
Hay varias formas de insertar vídeo en nuestro blog de wordpress.com. Para el caso de trabajar con la URL del vídeo podremos insertar en los siguientes portales: YouTube, Google Vídeo y Vimeo.
- Una vez que hemos encontrado el vídeo que queremos punblicar tomaremos la dirección web del mismo y la copiamos.
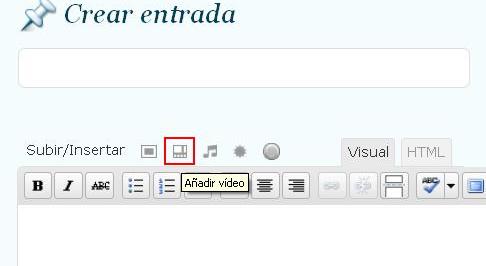
- Pinchamos en el icono que se encuentra en la parte superior del editor de texto Añadir vídeo:

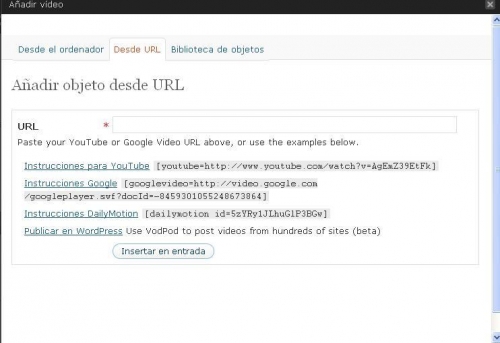
- A continuación se nos abre una ventana en la que seleccionaremos la pestaña desde URL:

- Pegamos la URL y a continuación pinchamos en Insertar en entrada y veremos un código así: [«youtube http://www.youtube.com/watch?v=tl-gVZm0hXw%5D
- Da lo mismo que en medio haya un espacio o con el signo «=».
- Sin las comillas se ve así:
Con esta posibilidad de insertar URL Podemos trabajar con cualquiera de los portales Google Vídeo y Vimeo. Actuaremos de igual forma con lo que hemos descrito anteriormente.
Tenemos la posibilidad de poner algunas opciones más sólo con YouTube:
- Indicarle el ancho y alto poniendo la URL de esta forma: [«youtube = http://www.youtube.com/watch?v=H2Ncxw1xfck style=»font-weight: bold; color: rgb(153, 0, 0);»>&w=320&h=240]
- solo el ancho:[«youtube = http://www.youtube.com/watch?v=H2Ncxw1xfck style=»font-weight: bold; color: rgb(153, 0, 0);»>&w=320]
- reproducir el vídeo en alta calidad: [«youtube = http://www.youtube.com/watch?v=H2Ncxw1xfck style=»color: rgb(153, 0, 0); font-weight: bold;»>&fmt=18]
- reproducir el vídeo de alta calidad con la anchura y la altura: [«youtube = http://www.youtube.com/watch?v=H2Ncxw1xfck style=»font-weight: bold; color: rgb(153, 0, 0);»>&w=480&h=360&fmt=18]
- para ocultar la aparición de los vídeos relacionados después de que el vídeo se termina: [«youtube = http://www.youtube.com/watch?v=H2Ncxw1xfck style=»color: rgb(153, 0, 0); font-weight: bold;»>&rel=0]
- para mostrar el cuadro de búsqueda de YouTube: [«youtube = http://www.youtube.com/watch?v=H2Ncxw1xfck style=»font-weight: bold; color: rgb(153, 0, 0);»>&showsearch=1]
NOTA: le he puesto unas comillas después del corchete para que no se vea el reproductor y poder ver el código que hay que poner.
Insertar una imagen. Biblioteca de objetos
Para insertar una imagen en un artículo debemos pinchar en el primer icono ![]() que se encuentra encima del editor de texto. Si acercamos el ratón a él se puede leer «Añadir imagen»
que se encuentra encima del editor de texto. Si acercamos el ratón a él se puede leer «Añadir imagen»

Al pinchar en este icono se nos abre una ventana con tres pestañas:

- Desde el ordenador: podemos subir la imagen si la tenemos guardada en nuestro ordenador, pinchamos en seleccionar archivo y la subimos. Habrá que tener cuidado con el tamaño de la imagen y adecuarla para poder publicar y así ahorrar el espacio que nos proporcionan. Las imágenes deberían tener como máximo 500 px de largo, depende de la plantilla elegida, en algunas puede ser que admita un tamaño mayor. En la cuenta gratuita tenemos 3 Gb de espacio.
- Desde URL: de esta manera no gastamos espacio de almacenamiento de nuestro blog. Si utilizamos esta posibilidad habrá que ver la licencia de la foto, si tiene los derechos reservados o se cede en Creative Commons. En este último supuesto habrá que hacer mención a la procedencia de la misma, realizando un hipervínculo al lugar de donde hemos tomado la URL. total.

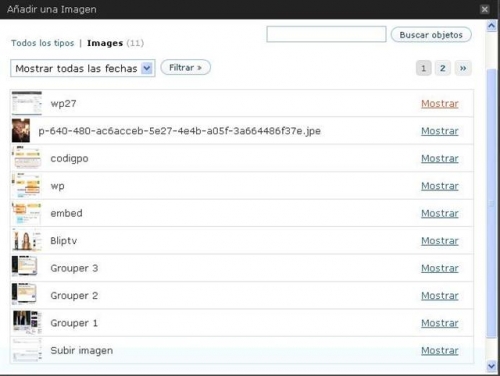
- Biblioteca de medios: aquí podemos ver todos los documentos subidos al blog, y entre ellos las imágenes.
Si queremos insertar una imagen que se encuentra en esta Biblioteca deberemos pinchar en Mostrar. Se abre una nueva ventana donde podemos:
- editar el tamaño de la imagen,
- alinearla: centro, izquierda, etc.,
- ponerle un título: este texto del título aparecerá cuando coloquemos el ratón encima de la imagen,
- Leyenda: este texto aparecerá debajo de la imagen. Podemos editar este texto y hacer un hipervínculo al lugar de procedencia
- URL: podemos hacer un hipervínculo al lugar de procedencia. Al pinchar en la imagen se abrirá la web que pongamos en la URL.
- Insertar en entrada: pinchando en él tendremos la imagen en el artículo. Antes deberemos dejar el cursor en el lugar en el que queremos insertar la imagen.
Páginas estáticas

Las páginas estáticas son una de las ventajas del sistema de publicación WordPreess. No se publican por fechas como ocurre con los artículos y siempre pueden estar a la vista, colocándolas en menús separados. En algunas plantillas existe la posibilidad de colocarlas en pestañas, también tenemos un Widget sobre Páginas para colocarlas en el menú lateral.
Estas páginas se suelen utilizar para escribir información que es necesario tener en primer plano y con facilidad de recuperar rápidamente. También podemos hacer que la página de entrada al blog sea una página estática en vez de los artículos.
Para hacer una página estática se hace de manera parecida que para un artículo con un editor de texto similar. Las páginas estáticas no tienen categorías.
Vais a hacer una Página aportando información sobre el tema de vuestro blog. La podéis llamar: Sobre este blog. Para escribir y/o publicar una Página seguimos estos pasos:
- Pinchamos en Páginas – Crear en el menú lateral de la Administración de nuestro blog.

- Como en los artículos ponemos un título y escribimos qué contendrá nuestra Página.

- Si no hemos terminado pinchamos en Guardar borrador. Si está terminada pinchamos en Publicar.
El blog trae por defecto una página titulada About, en otras plantillas puede ser Información. Puedes editar esta página con el tema de tu blog y cambiar el título sustituyéndolo por: Sobre este blog. Para editarla pincha en Páginas– Editar.
Nueva categoría de enlaces

Vamos a crear una nueva categoría de enlaces y añadir cinco enlaces a páginas web que consideres que te gusten y que tengan relación con el tema de tu blog.
Si no te acuerdas cómo realizarlo vuelve a leer el artículo: Añadir enlaces
Hacer un hipervínculo

Los enlaces o hipervínculos que aparecen en los artículos nos dan la posibilidad de ampliar su contenido y dirigirnos a otras páginas web que ofrecen nuevos datos sobre lo que hemos publicado.
Para hacer un hipervínculo seguiremos los siguientes pasos:
- Copiar la URL a la que queremos enlazar. También podemos apuntarla o memorizarla.
- En el artículo que estemos escribiendo, seleccionamosla palabra que nos servirá de enlace.
- Se nos resaltarán dos iconos:
 uno que es una cadena y otro a su derecha que se asemeja una cadena rota. Son los iconos que nos permitirán hacer o deshacer el enlace o hipervínculo.
uno que es una cadena y otro a su derecha que se asemeja una cadena rota. Son los iconos que nos permitirán hacer o deshacer el enlace o hipervínculo.
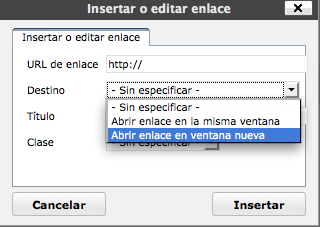
- Al pinchar en la cadena aparece una pantalla con la siguiente ventana:

-
- URL de enlace: copiamos o escribimos la URL que hemos copiado anteriormente.
- Destino: elegiremos si queremos que el enlace se abra en una nueva ventana o en la misma. Conviene que selecciones esta última opción para que no se pierda de vista la ventana donde está tu blog.

-
- Título: es el texto que aparece cuando colocamos encima el puntero del ratón
- Clase: podemos dar formato al enlace.
- Título: es el texto que aparece cuando colocamos encima el puntero del ratón
Por último hacemos clic en Insertar.
Hay dos formas de hacer un hipervínculo y dependerá en cada momento cómo lo queremos mostrar. El hipervínculo puede ser una palabra del texto del artículo que estás escribiendo o convertir toda la URL en un hipervínculo, por ejemplo:
- Aquí tenéis un enlace sobre lo que es un blog. Este enlace se abre en una nueva ventana.
- Ese mismo enlace o hipervínculo se puede poner así: http://es.wikipedia.org/wiki/Blog. Este enlace se abre en la misma ventana.
Otro ejemplo con una palabra y con toda la URL, fíjate dónde se abre cada uno de ellos: