Archivos, enlaces y descargas
Google sites es un buen contenedor de archivos adjuntos. A continuación vemos los tipos de enlaces que podemos mostrar en el blog:
- El documento par adecsragar: http://sites.google.com/site/isidrovidalsite/archivos/Inmusica.PDF?attredirects=0
- El mismo enlace de manera descriptiva
- Un mp3 alojado en Google sites. Al pinchar en él lo podemos guardar o abrir con el reproductor que tengamos en el ordenador
- El mismo archivo de música con el reproductor Audio Player
Un archivo pdf subido al blog:
- partituras-villancicos-720-guion
- Puedo editar el enlace anterior y poner le otro nombre: Villancico: Dime niño
Una presentación de diapositivas realizada con PowerPoint, al pinchar
- Documento subido al blog: El peregrino digital y la educación 2.0
- Documento alojado en Google sites: El mismo archivo alojado en GS
Agregar un widget para traducir el blog
Podemos preparar un widget que nos traduzca el blog gracias a las herramientas que ofrece el traductor de Google. Solo hay que añadir un widget de texto en el menú lateral con un trozo de código adecuado.
En este enlace de Google traductor, podemos preparar el código necesario para traducir nuestro blog al idioma que queramos.
Yo he colocado el siguiente código para traducir a inglés:
<a href=»http://translate.google.com/translate?u=http://miblog.wordpress.com&hl=es&ie=UTF8&sl=es&tl=en» title=»Translate to English»><img src=»http://rutadelaimagenbanderaingles» alt=»Translate to English» /></a>
Solo tendrás que sustituir las letras en rojo y colocar la URL de tu blog.
Insertar un mapa de Google maps en wordpress.com

Procedencia de la imagen
He visto en el foro soporte de wordpress.com en castellano la manera de insertar un mapa de Google maps.
- Primero debemos entrar en Google maps en inglés. Sólo funciona desde esta dirección.
- Buscamos la ubicación que queramos.
- Pinchamos en link y copiamos el HTML
- Lo pegamos en nuestro editor donde estamos escribiendo el artículo, en la pestaña HTML.
- Te convertirá el código en uno propio para wordpress.com, algo así como esto
Por ejemplo esta úbicación del pueblo Agua Amarga en Almería que me encanta, se vería así:
Presentaciones con RockYou
RockYou es un portal que nos permite hacer un montón de cosas además de las presentaciones. Para publicar hay que tomar una id que está en la URL de la presentación y colocarla entre corchetes.
Por ejemplo, una presentación que he realizado con RockYou tiene la siguiente URL: http://www99.rockyou.com/show_my_gallery.php?instanceid=55628789 Los números que están en negrita son los que hay que escribir de la siguiente manera:
[rockyou id=55628789]
También podemos cambiar el tamaño del reproductor de RockYou indicándole el ancho y el alto añadiéndole al final: &w=400&h=300. Quedaría así:
[rockyou id=55628789&w=400&h=300]
NOTA: Pinchando en el altavoz que hay en el ángulo inferior izquierdo de la presentación podéis escuchar la música que tiene, y que puedes incluirle cuando haces la presentación en el portal de RockYou.
Documentos en el blog con Scribd
Scribd es una aplicación con muchas posibilidades ya que nos ca a permitir subir a nuestro blog cualquier tipo de documento: una presentación, un fichero de word, un pdf… y el resultado es bastante atractivo.
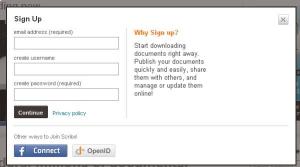
Si quieres trabajar en este portal y alojar tus documentos, se necesita darse de alta en el servicio usando una cuenta de correo y una contraseña que podemos realizar en la pestaña «Sing Up«:
- Después es necesario confirmar nuestra identidad. Para ello una vez que se ha completado el formulario anterior recibiremos en nuestra cuenta de correo un e-mail con un enlace. Debes pulsar sobre ese enlace para confirmar tu solicitud de entrada al servicio proporcionado por Scribd.
- Una vez dentro podemos subir nuestros propios documentos (hay varias posibilidades: doc, ppt, pps, pdf, etc), o bien, buscar dentro de la plataforma.
- Podemos explorar sin necesidad de validarnos en el portal, para ello introducimos una palabra dentro del cuadro de búsqueda, y pulsamos a continuación el botón de Search.
- Aparecerá una tabla con los resultados para elegir la presentación que estemos buscando.
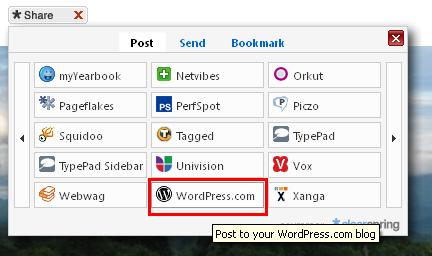
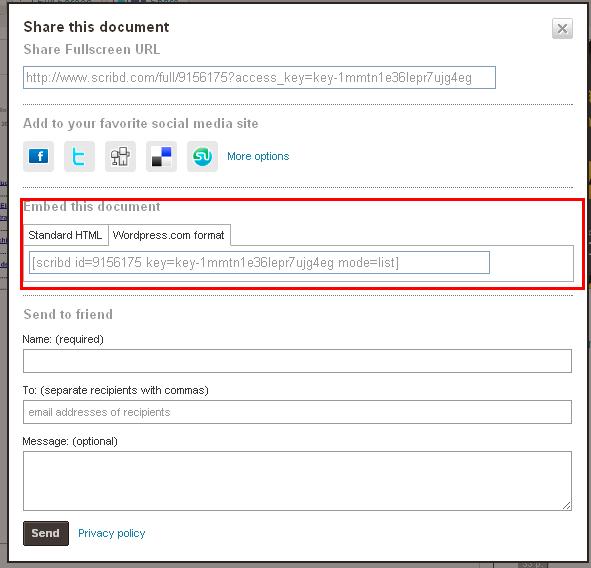
- Una vez que hayamos encontrado lo que nos interesa pinchamos en EShare, que se encuentra en la barra que hay encima. A continuación elegimos el código para WordPress.com
- Otras opciones que suelen estar disponibles son la posibilidad de bajarte el documento a tu ordenado en diferentes formatos, o de imprimirlo.
- Por último nos vamos a nuestro blog, creamos una nueva entrada y copiamos el código mediante las teclas Ctrl+V o Editar – Copiar.
A continuación tenéis un ejemplo con un pdf.
La presentación de este curso también la tenéis en Scribd.
Insertar vídeo con id
Insertaremos vídeo con la id correspondiente en Dailymotion, Flickr vídeos, Livevideo y Vimeo.
En todos ellos tendremos que buscar una id, normalmente será un número, y poner el código entre corchetes con el nombre del portal.
Dailymotion admite dos posibilidades de id, la podemos tomar bien del código Player embedible o de la URL del propio vídeo.
Por ejemplo:
- el vídeo con esta URL:
http://www.dailymotion.com/video/x89bhf_telefonikos-anonimos_shortfilms
- y este Player embedible: <div><object width=»480″ height=»381″><param name=»movie» value=»http://www.dailymotion.com/swf/k3kfGwzEUSa4wRWcFl&related=1″></param><param name=»allowFullScreen» value=»true»></param><param name=»allowScriptAccess» value=»always»></param><embed src=»http://www.dailymotion.com/swf/k3kfGwzEUSa4wRWcFl&related=1″ type=»application/x-shockwave-flash» width=»480″ height=»381″ allowFullScreen=»true» allowScriptAccess=»always»></embed></object><br /><b><a href=»http://www.dailymotion.com/video/x89bhf_telefonikos-anonimos_shortfilms»>Telefónikos anónimos</a></b><br /><i>Cargado por <a href=»http://www.dailymotion.com/tallerdecinema»>tallerdecinema</a></i></div>
Podríamos poner cualquiera de las dos formas:
Flickr ofrece la posibilidad de publicar vídeos con la misma cuenta que tenemos de fotografía y tenerlos junto a las fotografías.
- Tomaremos el numero que hay en la URL: http://www.flickr.com/photos/john/2422651544
- y podremos ponerlo de dos formas:
Para LiveVideo actuaremos de igual forma.
- La URL de un vídeo alojado en este portal es así: http://www.livevideo.com/video/0B56DCFD00424E9283985B4375C2EC8F/darcostango-tango-shoes-z.aspx
- Copiamos el número en rojo y lo ponemos así:
- [livevideo id=0B56DCFD00424E9283985B4375C2EC8F]
En Vimeo deberemos también fijarnos en la URL del vídeo. Puedes encontrar esta dirección web pinchando en el icono Share que aparece en el reproductor al acercar el ratón.
- Una URL puede ser: http://vimeo.com/707539
- Podemos insertar de dos formas:
- Para variar el tamaño del reproductor:
Vídeos en wordpress.com
Como medida de seguridad WordPress.com no permite pegar código en el editor de texto, mediante la pestaña HTML como se puede hacer en Blogger. Los desarrolladores de este sistema tienen preparado una serie de códigos para poder insertar vídeo desde la URL, la dirección web, del vídeo.
En la página de soporte de WordPress.com está la lista de portales de vídeo que es posible publicar:
- Blip.tv
- DailyMotion
- Flickr Video
- Google Video
- Kyte.tv
- LiveVideo
- PodTech
- Redlasso
- Splashcast
- Vimeo
- Vodpod
- YouTube
Algunos de estos portales de vídeo nos ofrecen directamente el código para insertar vídeo, para otros tomaremos la id del vídeo y en otros trabajaremos con la URL del vídeo.
Como resultado final siempre veremos en el editor de texto donde estamos escribiendo el artículo un código de la siguiente forma: [nombre_del_vídeo id_o URL]
En la página de soporte de WordPress.com (en inglés pero se entiende muy bien) tenéis las instrucciones para cada uno de ellos. Iremos viéndolas aquí agrupándolas por caracterísiticas comunes.